First Prototype
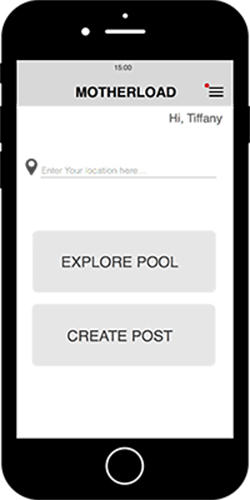
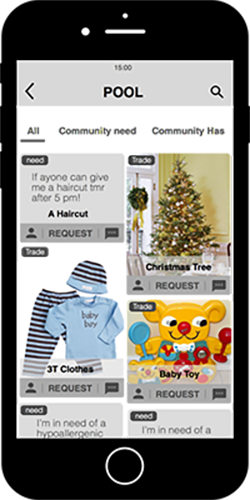
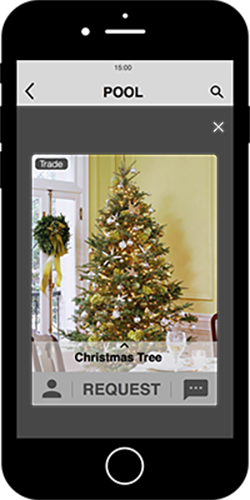
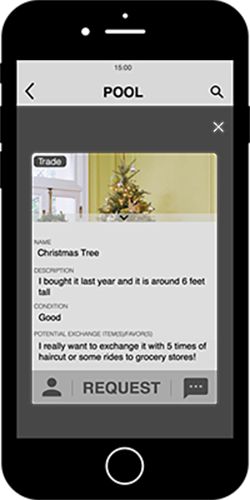
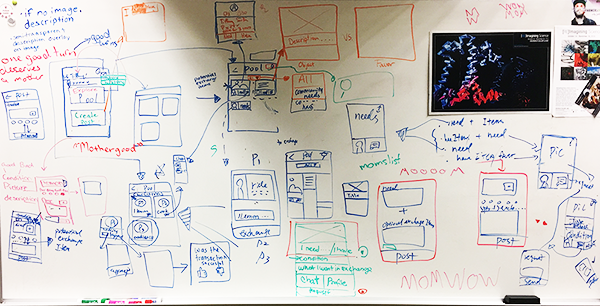
We began by sketching out our ideas on a whiteboard. Our first prototype became a mobile interface design of our online trading platform, Motherload. We moved from the whiteboard to paper sketches of which the 4 of us sketched together the screens of the user interface.

Usability Test
Sketch to POP
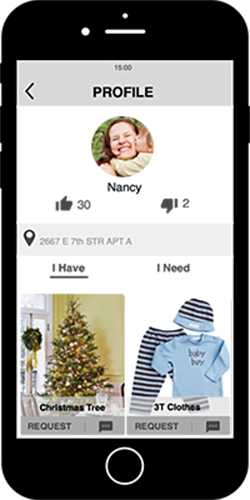
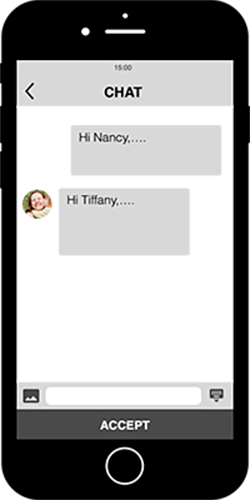
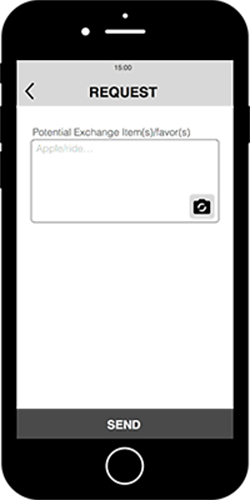
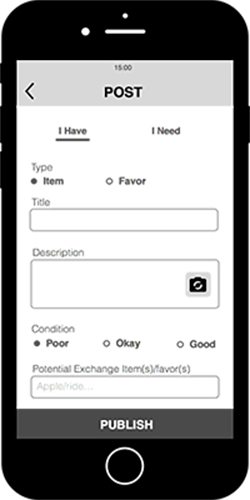
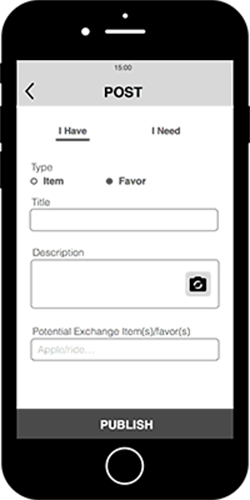
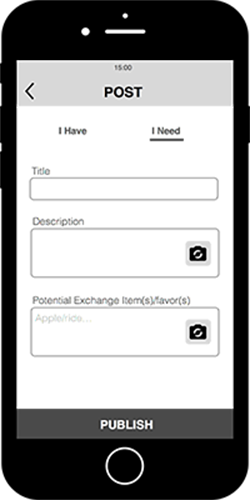
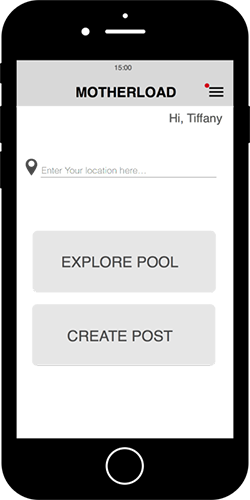
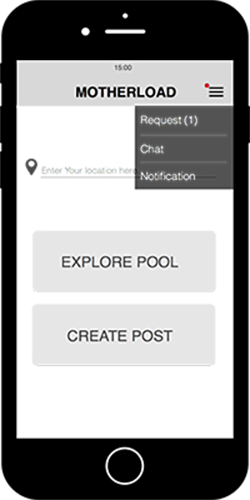
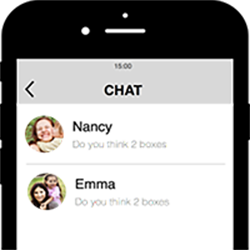
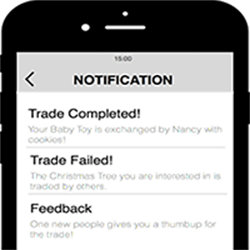
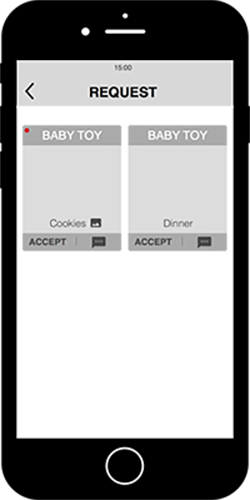
We transformed our papers sketches using the mobile application POP into an interactive format that could be tested just as it would be used, on a phone. We conducted two usability tests with different Indiana University undergraduate students to test the effectiveness of the interface flow.
Main Findings
The “Inbox” doesn’t show which requests are new.
The “potential item/favor” should include examples of what a user could write.
The drop-down menu to sort the pool was not intuitive.
The “Okay to Use” in the description didn’t represent the quality of the item.